目次
はじめに
ダイアログには様々な種類があります。
通常のダイアログ(alert)と、YesかNoかを選択させるダイアログ(confirm)と、入力を受け付けるダイアログ(prompt)などがあります。
本記事では、通常のダイアログ(alert)に関して記載します。
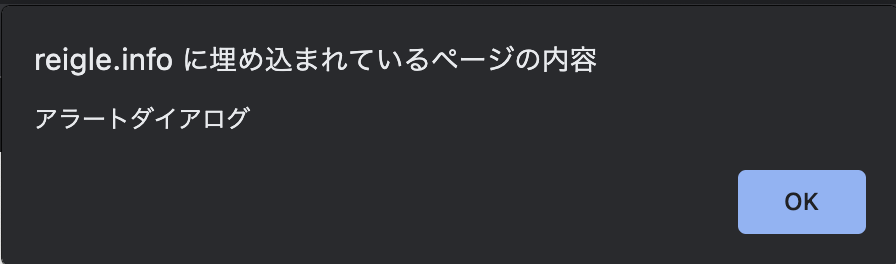
アラートダイアログ

通常のダイアログを表示する方法は以下です。
window.alert("アラートダイアログ");
以下が、サンプルボタンです。
押下する事で、アラートダイアログが表示されます。
上記のサンプルボタンのソースコードは以下です。
<button type="button" onclick="alertDialog()">アラートダイアログテスト</button><br><br>
<script>
function alertDialog() {
window.alert("アラートダイアログ");
}
</script>