■はじめに
「SwiftUIのプロジェクト作成」の記事で紹介しているSwiftUIのプロジェクトを作成できる前提とします。(作成方法がわからない場合は「SwiftUIのプロジェクト作成」の記事を参照してください。)
■SwiftUIでImageを表示する
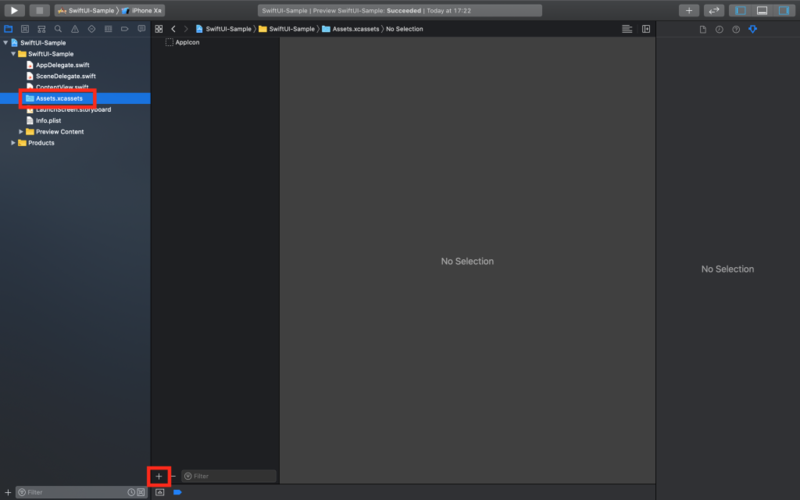
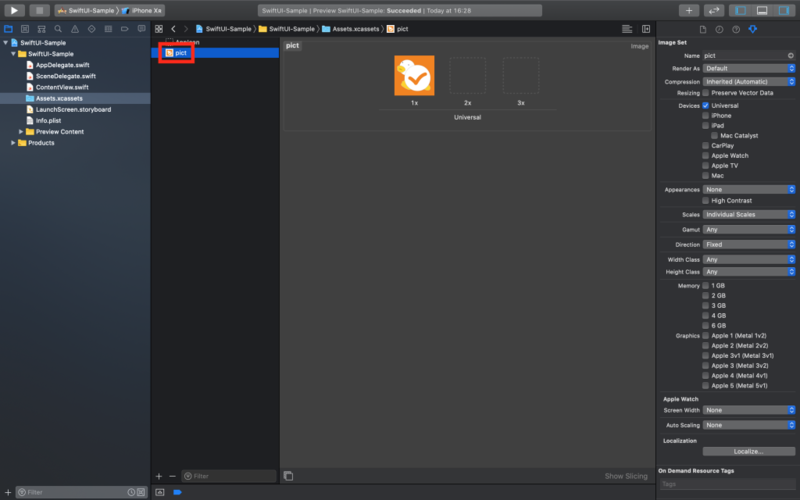
1.「Assets.xcassets」を選択し、「+」を押下する。

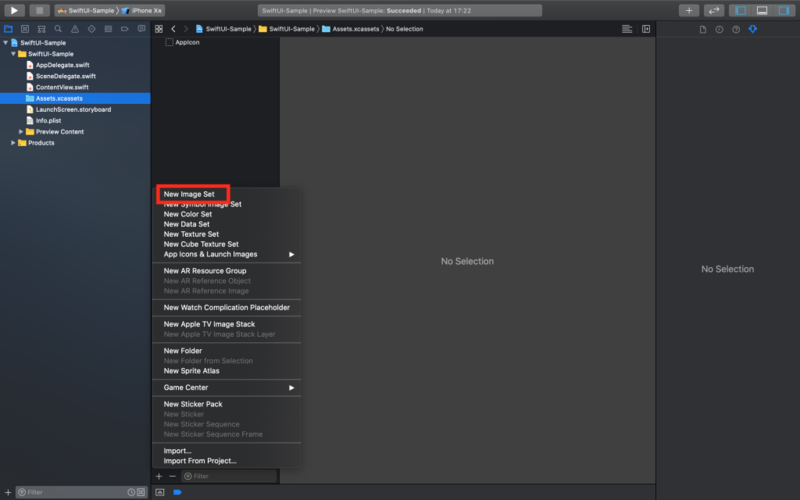
2.「New Image Set」を押下する。

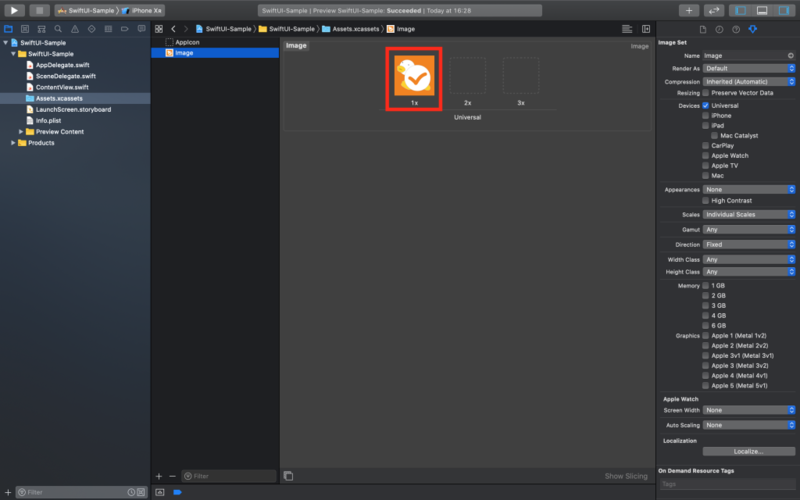
3.追加された「Image」に任意の画像をドラッグ&ドロップで設定する。

4.「3」の「Image」の名前を任意の名前に変更する。

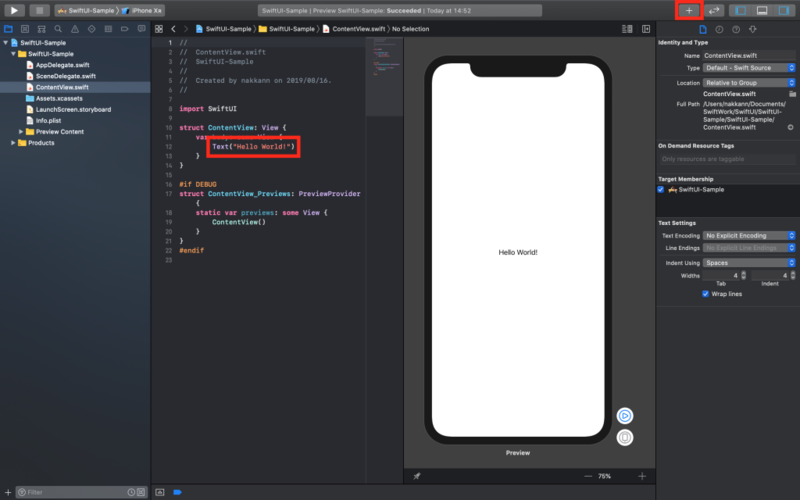
5.ソースコードの「Text(・・・」を削除して、「+」を押下する。

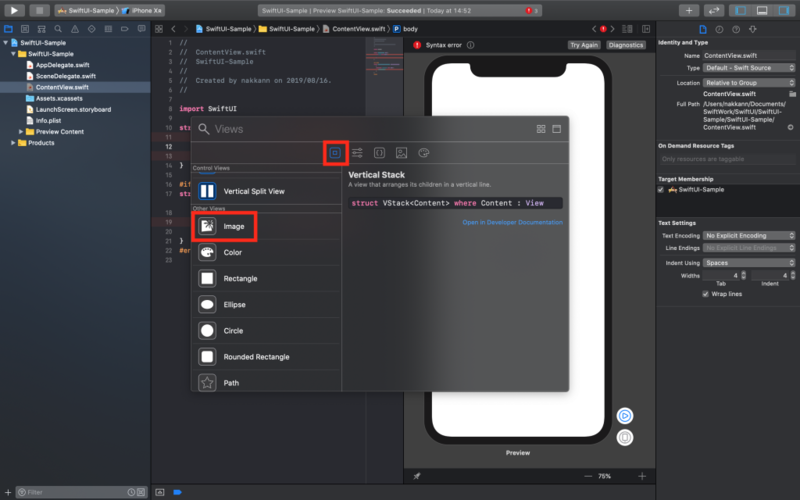
6.一番左のViewのメニューを選択して、「Image」をドラッグする。

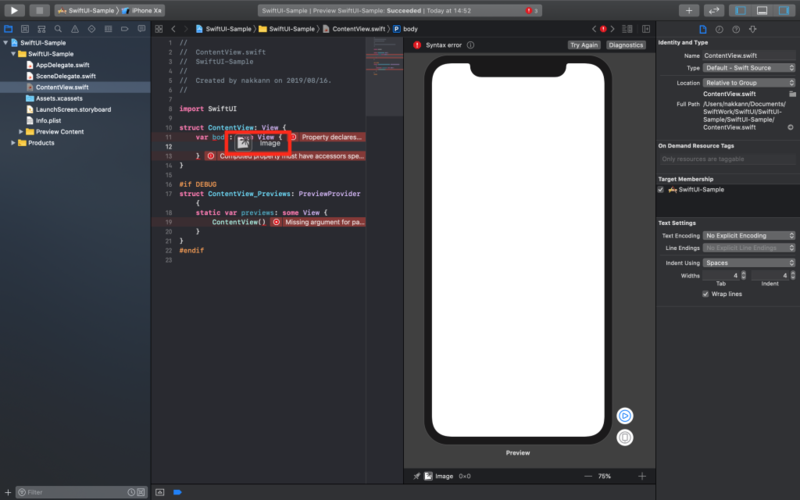
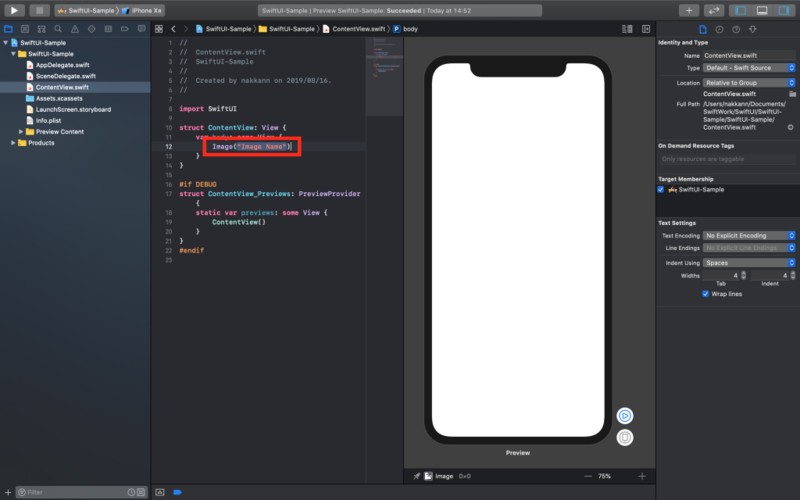
7.「body」のブロック内でドロップする。

8.「Image」の「Image Name」を「4」で変更した名前に変更する。

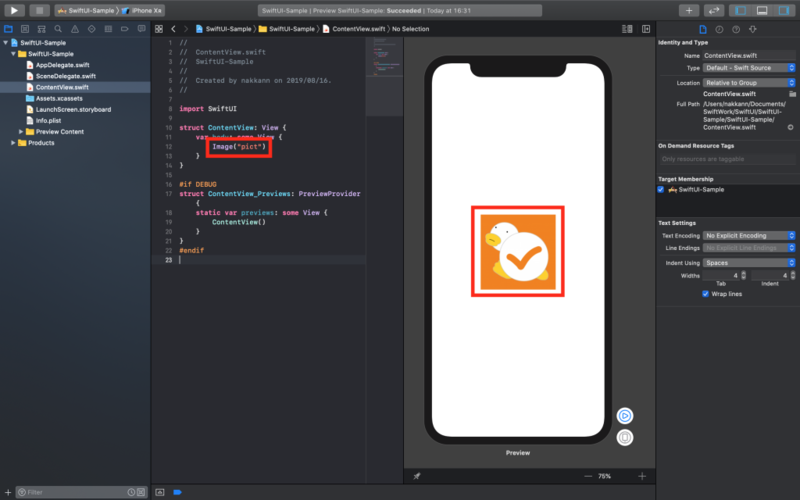
9.画像の形になれば成功です。(プレビューで確認してみましょう)