目次
事前準備
以下から、Stripeのアカウントを作成してダッシュボード画面まで登録を進める。
以下の記事を参考に、カスタマーの登録が完了していること。
Node.jsでStripeのカスタマー(顧客)の登録方法 stripe.customers.create
Stripeからトークンを取得
以下のサイトにアクセスします。
https://dashboard.stripe.com/test/apikeys
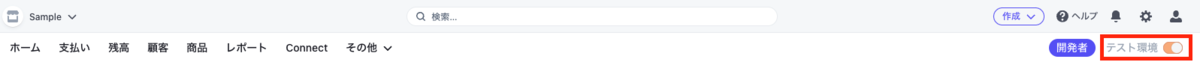
テスト環境がONになっている事を確認します。
※ONになっていない方は、ONにしておいてください。

「制限付きのキーを作成」を押下します。

キーの名前に任意の名前を入力します。(何でもいいです)

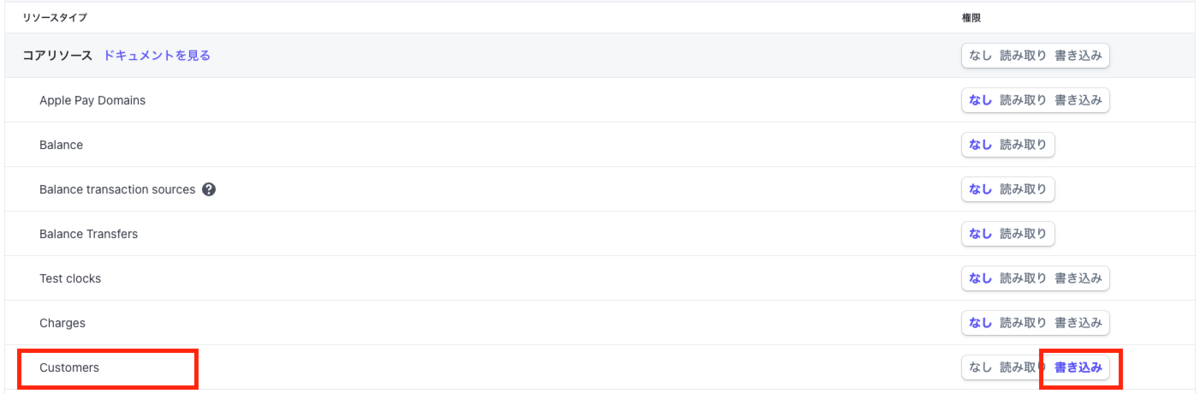
「Customers」の権限を「書き込み」に変更します。

画面最下部の「キーを作成」を押下します。
「テストキーを表示」を押下して表示された「トークン」を後程利用するので、残しておいてください。

カスタマーIDの確認
以下のダッシュボードにアクセスし、顧客を選択します。
https://dashboard.stripe.com/test/customers
顧客画面の左側に記載されている「cus_」から始まるものがカスタマーIDです。
※プログラム上で使用します。

アカウントにカード情報の登録
以下の記事を参考に、カード情報を登録しておいてください。
Stripeのカスタマー(顧客)の支払い方法の設定方法(クライアント側 純粋なHTML/JavaScript jQuery)【2/2】
また、カード登録後のリダイレクト先のURLのクエリパラメータから「setup_intent」の値「seti_XXXX」を取得しておいてください。
Node.jsの関数用意
以下のコマンドを実行して、Node.jsのプロジェクトにStripeをインストールします。
npm i stripe
以下の関数を用意します。
「rk_test_XXXXXXXXXXXXXXXXXX」の部分は「Stripeからトークンを取得」で取得したトークンに置き換えてください。
「cus_XXXXXX」の部分は「カスタマーIDの確認」で取得したカスタマーIDに置き換えてください。
「seti_XXXX」の部分は「アカウントにカード情報の登録」で取得した「setup_intent」の値に置き換えてください。
var stripe = require("stripe")("rk_test_XXXXXXXXXXXXXXXXXX");
const defaultCard = async (customerId, setupIntentId) => {
const setupIntent = await stripe.setupIntents.retrieve(setupIntentId);
if (!setupIntent.payment_method) {
return response.status(204).end();
}
const paymentMethodId =
typeof setupIntent.payment_method === "string"
? setupIntent.payment_method
: setupIntent.payment_method.id;
if (paymentMethodId) {
const res = await stripe.customers.update(customerId, {
invoice_settings: {
default_payment_method: paymentMethodId,
},
});
console.log(res);
}
};
用意した関数を以下の様に実行する事で、該当のカードをデフォルトカードに設定できます。
defaultCard("cus_XXXXXX", "seti_XXXX");
カード登録情報確認
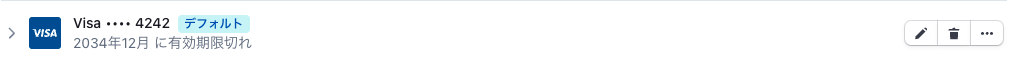
以下のサイトにて、カード登録したカスタマーを選択すると、「支払い方法」にカード情報の登録が確認できます。
https://dashboard.stripe.com/test/customers

公式ドキュメント
公式ドキュメントは以下をご参照ください。