■はじめに
本記事は、SignalRを利用して、UWPのアプリからWPFのアプリのメソッドを実行する為の方法をまとめた記事の、UWPアプリの作成記事です。
■手順
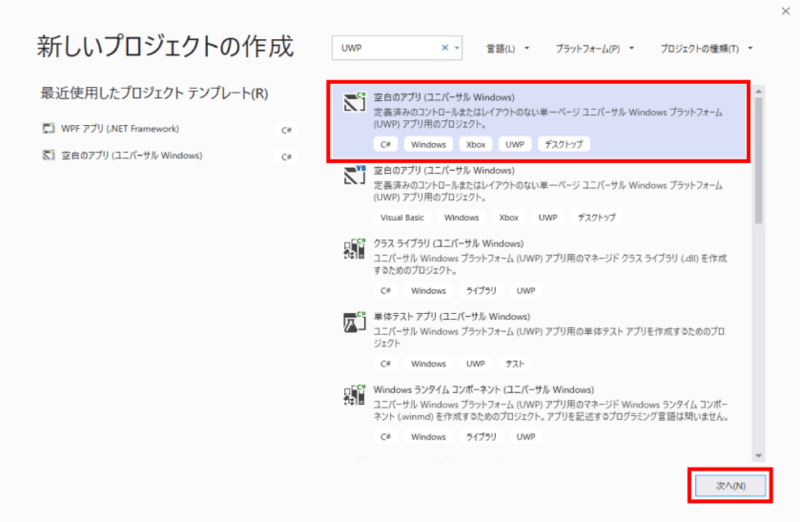
Visual Studioの新規プロジェクト作成より、「空白のアプリ(ユニバーサル Windows)」を選択し、「次へ」を押下する。

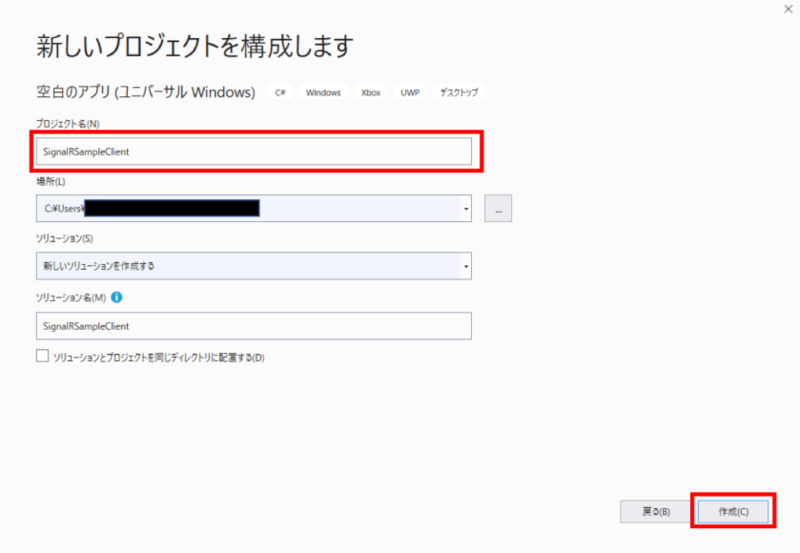
プロジェクト名に任意の名前を設定し、「作成」を押下する。

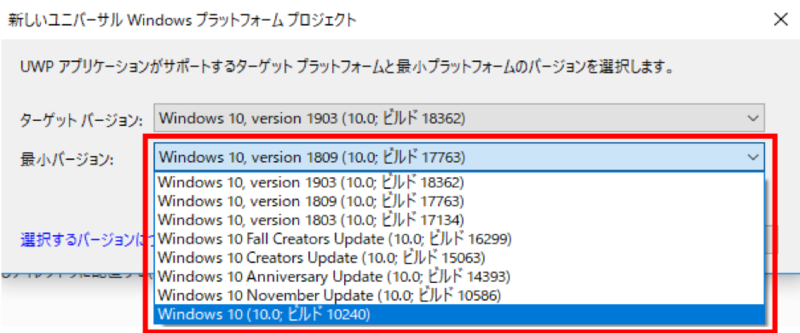
「ターゲット バージョン」はそのままで、「最小バージョン」は、一番下のものに変更して、「OK」を押下する。
※明確に必要なバージョンが分かっていれば、そのバージョンを指定してください。

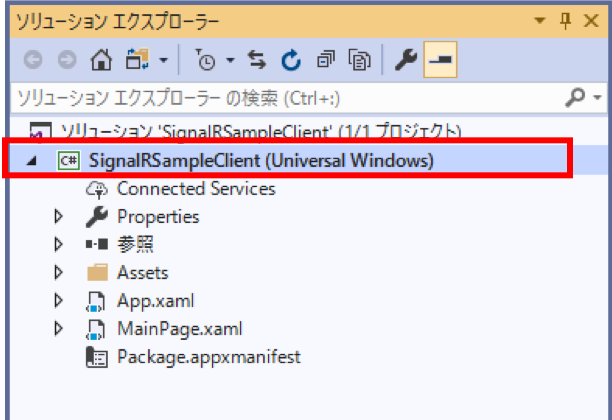
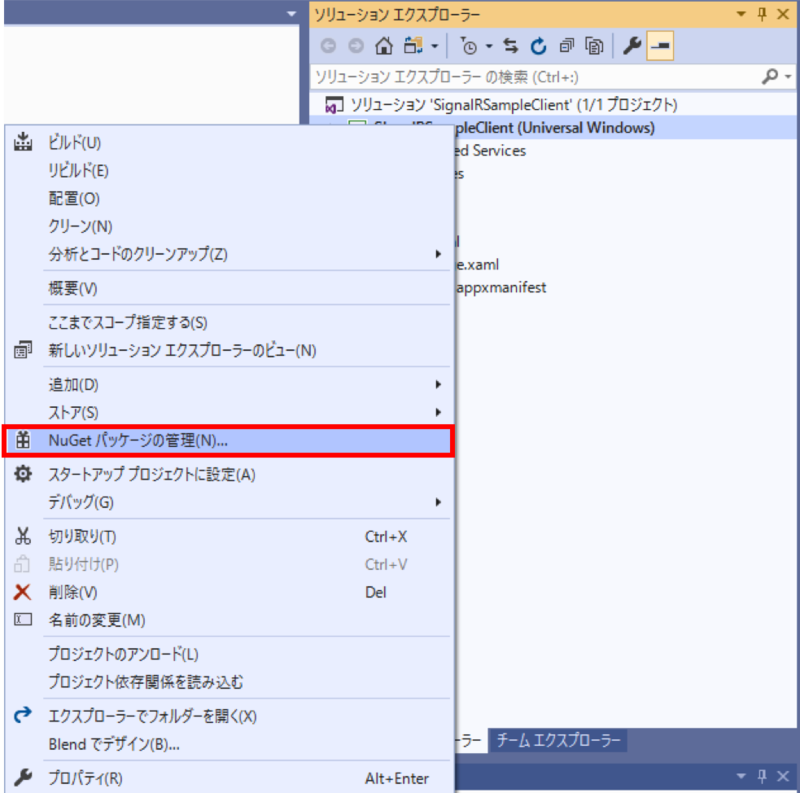
プロジェクトが起動したら、「ソリューション エクスプローラー」のプロジェクト名を右クリックする。

右クリックで出てきたポップアップの「NuGet パッケージ管理」を選択する。

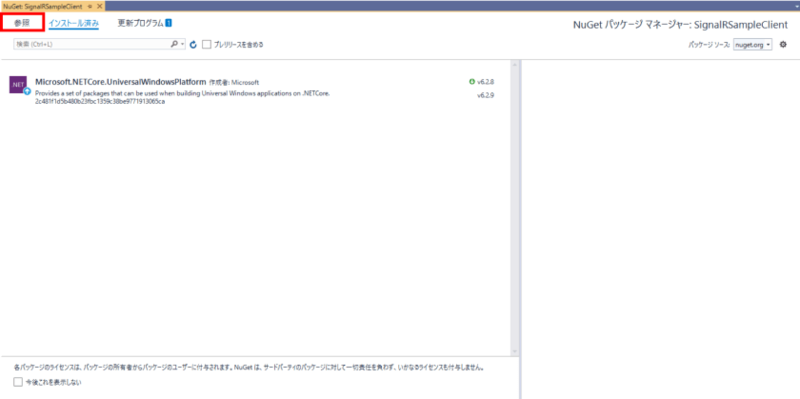
NuGetのウィンドウの「参照」を押下する。

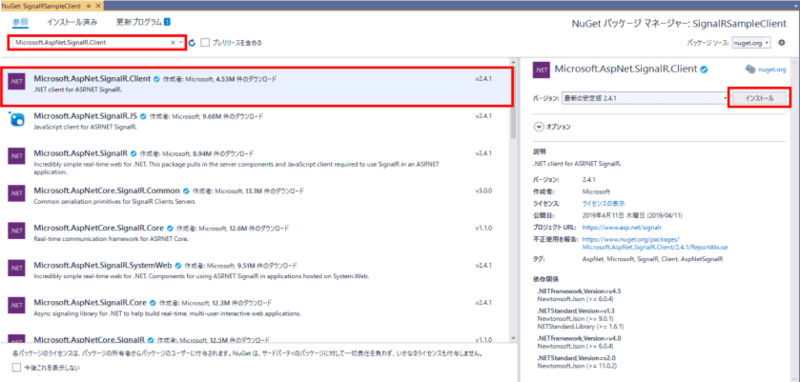
検索項目に「Microsoft.AspNet.SignalR.Client」を入力し、対象のパッケージを選択後、「インストール」ボタンを押下する。
※ライセンスの同意などを行い、NuGetがインストールされるのをまつ。
※「インストール」を押下場所が「アンインストール」に変われば、インストール成功です。
同様の手順で、以下のパッケージをインストールする。(一番上は、上記手順でインストールされているはずです。)
Microsoft.AspNet.SignalR.Client


プロジェクト作成時に用意されていた、「MainPage.xaml」を展開し、「MainPage.xaml.cs」を開き、以下になるように記載する。
※具体的には、「_startup」のグローバル変数の追加と、「MainWindow」のコンストラクタ内で、ローカルホストの起動を追加しています。

using Microsoft.AspNet.SignalR.Client;
using Windows.UI.Xaml.Controls;
namespace SignalRSampleClient
{
public sealed partial class MainPage : Page
{
private HubConnection _connection;
public MainPage()
{
this.InitializeComponent();
var connection = new HubConnection("http://localhost:8080/device");
connection.Closed += Connection_Closed;
connection.StateChanged += (state) =>
{
if (state.NewState == ConnectionState.Connected)
{
_connection = connection;
}
};
var proxy = connection.CreateHubProxy("Sample");
connection.Start().Wait();
proxy.Invoke("CallSample").Wait();
}
private void Connection_Closed()
{
System.Diagnostics.Debug.WriteLine("=====Connection Closed=====");
}
}
}こちらのソースは以下のGithubにアップしています。